iOS - UIRefreshControl 刷新数据
本文共 7120 字,大约阅读时间需要 23 分钟。
前言
NS_CLASS_AVAILABLE_IOS(6_0) __TVOS_PROHIBITED @interface UIRefreshControl : UIControl
1、UIRefreshControl
UITableViewController 自带刷新控件。
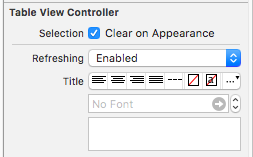
使用 StoryBoard 创建的表格视图控制器可在 SB 的 TableViewController 中将 Refreshing 项设置为 Enableed,在控件为列表中将自动添加一个名为 Refresh Control 的控件,将该控件连接到代码中的自定义加载数据方法,即可实现刷新数据的操作。
纯代码创建的 TableViewController 可以直接使用 self.refreshControl = [[UIRefreshControl alloc] init]; 实例化刷新控件。然后向 self.refreshControl 中添加自定义加载数据方法,即可实现刷新数据的操作。
1.1 StoryBoard 方式创建



-
实例化刷新控件
Refreshing : Enabled 开启刷新控件 Disabled 关闭刷新控件 IBAction : - (IBAction)downloadData ,将 Refresh Control 控件连接到代码中的自定义方法。
-
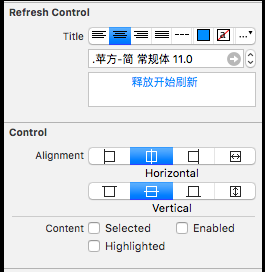
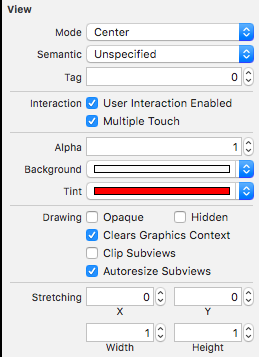
设置刷新控件属性
Title : 设置刷新控件下边的提示文字及文字的颜色,也可使用代码设置 Background : 设置刷新控件背景视图的颜色,设置了颜色之后,下拉的时候控件会随下拉向下滑动 Tint : 设置控件的颜色,也可使用代码设置 // 设置刷新控件的颜色 self.refreshControl.tintColor = [UIColor redColor]; // 设置刷新控件下边的提示文字及文字的颜色 self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"松开手开始刷新"];
-
开始/停止刷新
// 判断是否正在刷新,readonly BOOL isRefreshing = self.refreshControl.isRefreshing; // 开始刷新,在 TableViewController 中,下拉表格自动刷新,使用方法开始刷新时表格自动下拉 [self.refreshControl beginRefreshing]; // 停止刷新,刷新完成后必须调用停止刷新方法 [self.refreshControl endRefreshing];
1.2 纯代码方式创建
-
实例化刷新控件
// refreshControl 为 TableViewController 的属性,无需声明 self.refreshControl = [[UIRefreshControl alloc] init]; // 添加刷新方法 [self.refreshControl addTarget:self action:@selector(downloadData) forControlEvents:UIControlEventValueChanged];
-
开始/停止刷新
// 判断是否正在刷新,readonly BOOL isRefreshing = self.refreshControl.isRefreshing; // 开始刷新,在 TableViewController 中,下拉表格自动刷新,使用方法开始刷新时表格自动下拉 [self.refreshControl beginRefreshing]; // 停止刷新,刷新完成后必须调用停止刷新方法 [self.refreshControl endRefreshing];
-
设置刷新控件属性
// 设置刷新控件的颜色 self.refreshControl.tintColor = [UIColor redColor]; // 设置刷新控件下边的提示文字及文字的颜色 self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"松开手开始刷新"];
2、refreshControl 的使用
-
Objective-C
-
VideoModel.h
// copy 属性,在设置数值的时候,如果有一方是可变的,会默认做一次 copy 操作,会建立新的副本 @property (nonatomic, copy) NSString *name; @property (nonatomic, copy) NSString *teacher; // 为了避免服务端返回的数值型数据是 null,可以把数值型的数据设置成 NSNumber @property (nonatomic, copy) NSNumber *length;
-
VideoCell.h
@class VideoModel; @property (nonatomic, strong) VideoModel *videoModel;
-
VideoCell.m
@property (weak, nonatomic) IBOutlet UILabel *nameLabel; @property (weak, nonatomic) IBOutlet UILabel *teacherLabel; @property (weak, nonatomic) IBOutlet UILabel *timeLabel; - (void)setVideoModel:(VideoModel *)videoModel { _videoModel = videoModel; self.nameLabel.text = videoModel.name; self.teacherLabel.text = videoModel.teacher; self.timeLabel.text = [NSString stringWithFormat:@"%@", videoModel.length]; } -
ViewController.h
@interface ViewController : UITableViewController
-
ViewController.m
// 表格数据源数组 @property (nonatomic, strong) NSArray *dataSourceArray; // 网络数据解析数据源 @property (nonatomic, strong) NSMutableArray *videosSourceArray; // 数据模型 @property (nonatomic, strong) VideoModel *videoModel; // 数据模型的值 @property (nonatomic, strong) NSMutableString *videoModelElementValueString; // 设置数据源数据 - (void)setDataSourceArray:(NSArray *)dataSourceArray { _dataSourceArray = dataSourceArray; // 刷新表格 [self.tableView reloadData]; // 停止刷新,刷新完成后必须调用停止刷新方法 [self.refreshControl endRefreshing]; } // 懒加载 - (NSMutableArray *)videosSourceArray { if (_videosSourceArray == nil) { _videosSourceArray = [[NSMutableArray alloc] init]; } return _videosSourceArray; } - (NSMutableString *)videoModelElementValueString { if (_videoModelElementValueString == nil) { _videoModelElementValueString = [[NSMutableString alloc] init]; } return _videoModelElementValueString; } // 表格数据源方法 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.dataSourceArray.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { VideoCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath]; cell.videoModel = self.dataSourceArray[indexPath.row]; return cell; } // 下载解析数据 // 连接到表格刷新控件 - (IBAction)downloadData { NSURL *url = [NSURL URLWithString:@"http://192.168.88.200/videos/videos.xml"]; NSURLRequest *request = [NSURLRequest requestWithURL:url cachePolicy:1 timeoutInterval:15.0]; NSURLSession *session = [NSURLSession sharedSession]; // 异步执行 NSURLSessionDataTask *task = [session dataTaskWithRequest:request completionHandler:^(NSData * _Nullable data, NSURLResponse * _Nullable response, NSError * _Nullable error) { if (error == nil && data != nil) { NSXMLParser *parser = [[NSXMLParser alloc] initWithData:data]; parser.delegate = self; [parser parse]; } }]; [task resume]; } - (void)parserDidStartDocument:(NSXMLParser *)parser { [self.videosSourceArray removeAllObjects]; } - (void)parser:(NSXMLParser *)parser didStartElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName attributes:(NSDictionary *)attributeDict { if ([elementName isEqualToString:@"video"]) { self.videoModel = [[VideoModel alloc] init]; self.videoModel.videoId = @([attributeDict[@"videoId"] intValue]); } [self.videoModelElementValueString setString:@""]; } - (void)parser:(NSXMLParser *)parser foundCharacters:(NSString *)string { [self.videoModelElementValueString appendString:string]; } - (void)parser:(NSXMLParser *)parser didEndElement:(NSString *)elementName namespaceURI:(NSString *)namespaceURI qualifiedName:(NSString *)qName { if ([elementName isEqualToString:@"video"]) { [self.videosSourceArray addObject:self.videoModel]; } else if (![elementName isEqualToString:@"videos"]) { [self.videoModel setValue:self.videoModelElementValueString forKey:elementName]; } } - (void)parserDidEndDocument:(NSXMLParser *)parser { // 主线程更新 UI dispatch_async(dispatch_get_main_queue(), ^{ self.dataSourceArray = self.videosSourceArray; }); }
-
转载地址:http://qviym.baihongyu.com/
你可能感兴趣的文章
Project Euler Problem 9: Special Pythagorean triplet
查看>>
HDU5701 中位数计数【中位数】
查看>>
Python 深浅拷贝 (Shallow copy and Deep copy in Python)
查看>>
Axure
查看>>
屏幕截取工具
查看>>
C语言第七次作业---要死了----
查看>>
Jquery事件绑定冲突
查看>>
偶现bug如何处理?
查看>>
yum命令简介
查看>>
【Udacity】朴素贝叶斯
查看>>
看漫画,学 Redux
查看>>
Spark Streaming揭秘 Day19 架构设计和运行机制
查看>>
【转载】WinCE OAL中的电源管理函数
查看>>
【iOS】Objective-C简约而不简单的单例模式
查看>>
Java实现扫码二维码登录
查看>>
python之字符串的操作和使用
查看>>
eclipse搭建ssm框架
查看>>
CSS div阴影效果
查看>>
显示所有SAP图标的ABAP代码
查看>>
group by 与 order by 一起使用的时候
查看>>